Mit TYPO3 zum Blog – und darüber hinaus
Den Website-Besuchern regelmäßig Neuigkeiten präsentieren – dafür wird heutzutage gern ein Blog genutzt. Die Funktionen des Blogs sollen sich natürlich harmonisch in das übrige Online-Angebot einfügen. Das gelingt am besten, wenn dafür nicht verschiedene Systeme miteinander kombiniert werden müssen. Für das aktuelle TYPO3-CMS gibt es nun eine schlanke Blog-Extension, die sich sehr nah am TYPO3-Kernkonzept orientiert. Wie die Erweiterungen, die wir vor ein paar Jahren entwickelt haben. Seit dem standen wir natürlich nicht still – und haben noch ein paar Sahnehäubchen ergänzt.
Die Vorteile der neuen Blog-Extension, die am stärksten hervorgehoben werden, sind:
- Seiten als Blogbeiträge: Die Artikel sind nicht an irgendeiner Stelle als zusätzliches Element integriert, sondern jeweils separat als Seite vorhanden. Das bedeutet zum Beispiel, dass sich ein Blogbeitrag schneller finden und bearbeiten lässt.
- Nutzung aller Content-Elemente: Alle auf der Website angelegten Inhalte können auch im Blog eingesetzt werden.
- Flexible Positionierung: Die Blogelemente können unterschiedlich angeordnet werden.
- Anpassbare Templates: Das Layout kann kundenindividuell verändert werden.
- Kategorien und Tags: Leser können die Inhalte nach genau dem Schlagwort sortieren, das sie am stärksten interessiert.
- Social-Media-Anbindung: Sie können unter anderem Buttons zum Teilen Ihrer Inhalte an Ihren Artikeln platzieren.
Sechs wichtige Punkte, die dafür sorgen, dass ein Blog all das leistet, was die Nutzer erwarten. Gleichzeitig sind es Entwicklungen, die uns bei artundweise sehr bekannt vorkamen, weil wir uns mit diesen Punkten auch bereits vor ein paar Jahren für unsere TYPO3-Erweiterungen auseinandergesetzt haben. Website-Besucher haben eben ähnliche Grundansprüche. Somit war es nur eine Frage der Zeit, bis andere kluge Köpfe sich mit ähnlichen Problemen und Lösungen beschäftigten. Bei uns begann alles mit dem Detailseiten-Prinzip.
Die (Artikel-)Detailseite ist die neue Startseite
Menschen gelangen über Google oder Empfehlungen über soziale Netzwerke auf die Detailseiten. Die wenigsten geben zu Beginn noch die Adresse der Startseite in den Browser ein. Die Detailseite ist daher fast immer der erste Kontaktpunkt mit ihrer Web-Präsenz. Damit ist sie aus Sicht des Users die neue Startseite. Sie verdient allerhöchstes Augenmerk.
Wir konzentrieren uns daher schon ein paar Jahre bereits im strategischen Konzept für einen Website-Relaunch auf die besondere Ausgestaltung der Detailseiten. Dabei beantworten wir in erster Linie Fragen, wie:
- Was braucht der Besucher auf dieser Seite zuerst?
- Welches Problem müssen wir lösen, welches Bedürfnis befriedigen?
- Warum kann der Absender (also die Marke oder das Unternehmen) dieser Website das besser als alle anderen?
Um unsere Inhalte daraufhin möglichst flexibel gestalten zu können, wollen wir alle Extensions (und ihre Ausprägungen, die Plugins) an allen Stellen der Website verfügbar machen. Durch diese Anpassung der TYPO3-Struktur liefern wir Redaktionen bereits seit Jahren eine Art Baukasten, um die Detailseite – maßgeschneidert auf Themen und Nutzen – mit dem auszustatten, was sie braucht.
Der Seitenbaum bildet die Sitemap ab
Ähnlich wie in der TYPO3-Blog-Extension ist bei uns ein Artikel kein zusätzliches Element sondern eigenständig wie in der Sitemap. Wir sprechen dabei nicht mehr von Datensätzen oder Entitäten, sondern nehmen die bisher in TYPO3 für reale Seiten gedachte Metapher: Jeder Artikel ist auch eine Seite im TYPO3-Seitenbaum. Soweit ist die TYPO3-Blog-Extension mit unserer Erweiterung identisch. Mit den Jahren, die bei uns auf diese Entwicklung folgten, entdeckten wir Zusätze, die einen Blog oder Magazin nicht nur an eine Homepage „dranhängen“, sondern zu einer durch und durch inhaltsgetriebenen Website machen:
Vom einfachen Blog zu Content Marketing
Die Artikel, die wir produzieren, sollten nicht nur in Übersichtslisten für den Website-Besucher zu sehen sein. Einen gut gelungenen Beitrag möchten wir mit einem Teaser an passenden Stellen quasi bewerben. Natürlich könnte dafür ein Bild für einen Teaser gestaltet werden und dieses dann eingefügt und mit einem Link versorgt werden. Allerdings ist nicht jeder Redakteur auch Grafiker – ganz abgesehen vom übrigen Aufwand, der durch solch eine Platzierung entsteht.
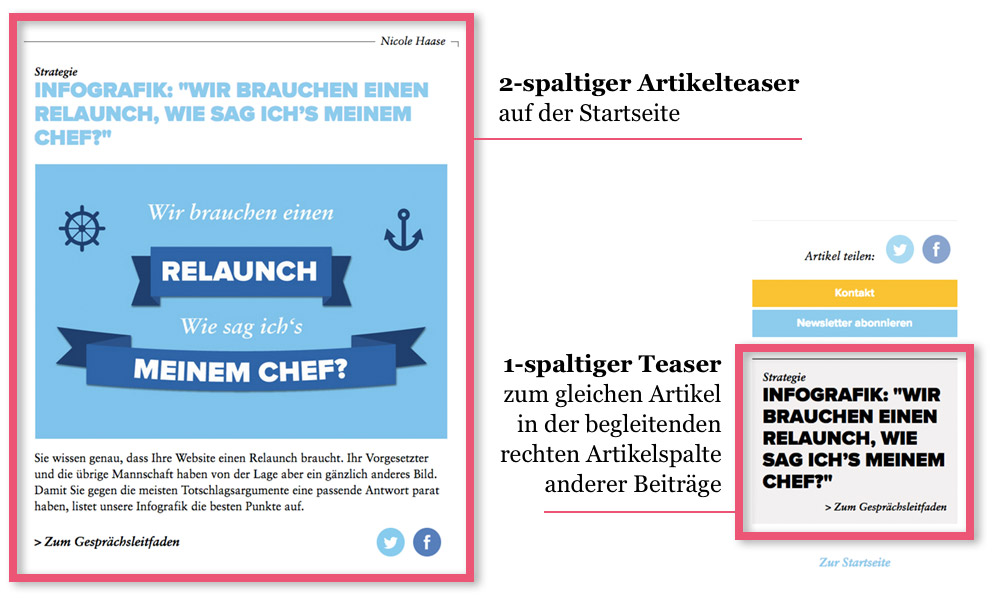
Wir entwickelten eine Extension. Ihr Plugin namens „Seitensammler“ erzeugt zu jedem Artikel einen Teaser. Diese Teaser bestehen – je nach Einsatzort auf der Website – zum Beispiel ganz reduziert nur aus Überschrift und Link oder zusätzlich aus allen anderen verfügbaren Meta-Daten. So lässt sich das Seitensammler-Plugin an den unterschiedlichsten Stellen platzieren: als Sammlung auf Übersichtsseiten, in begleitenden Informationsspalten am Rand, am Seitenende im Footer oder auch als Element zwischen zwei Absätzen, usw. Das bedeutet: Der Redakteur muss sich nur um die Inhalte kümmern, aber nicht darum, dass Teaser erstellt werden. Die produziert unsere Extension aus den eingegebenen Meta-Daten automatisch.
Verschiedene Einsatz-Optionen des Teaser-Plugins
(am Beispiel unseres Infografik-Artikels mit Argumenten pro Website-Relaunch)
Artikelseiten mit Teaser-Informationen versorgen
Die verschiedenen Bestandteile der Teaser (auch Meta-Daten genannt) pflegt der Redakteur im TYPO3-Backend. Das können Informationen sein, wie:
- Headline
- Teaserbild
- Anreißertext
- Beschriftung des Weiterlesen-Buttons
- Tags
- Kategorien
- Autoren
- komplexe Konfigurationsdaten
So können wir für die Teaser-Darstellung jeweils eine ganz konkrete Auswahl treffen und zum Beispiel in einem Bereich auf der Startseite nur die drei aktuellsten Artikel der Kategorie „Produkte“ abrufen. Die Anzeige in diesen Bereichen kann nach unterschiedlichsten Eigenschaften gefiltert, sortiert und ausgeschlossen werden – oder auch auf eine gewisse Anzahl begrenzt sein. So etwas kann die TYPO3-Blog-Extension aktuell nicht.
Wenn die Inhalte erfolgreich sind
Mehr Inhalte = mehr Arbeit und deutlich mehr Organisationsaufwand.
Ein Blog ist häufig ein erster Schritt zur regelmäßigen Produktion von Inhalten. Mit einer funktionierenden Strategie als Basis für Ihren Content messen Sie eventuell bald erste Erfolge. Wer dann in umfangreichere Content-Marketing-Maßnahmen investiert, hat auch höhere Ansprüche an seine Website und Software, die die Arbeitsschritte begleiten. Denn produzieren wir mehr Inhalte und erhöhen somit den Aufwand für die Content-Marketing-Strategie, steigt auch die Komplexität. Wir brauchen also Werkzeuge, die uns unterstützen, alle Vorgänge weiterhin übersichtlich und reibungslos organisieren zu können.
Bei mehreren Redakteuren kommen in der Regel zusätzliche Abstimmungsprozesse und die Redaktionsplanung hinzu. Zwei Aspekte, die wir in einer weiterführenden und umfangreicheren Extension, dem Content-Marketing-Center, in unsere TYPO3-Version eingebunden haben.
So kann die gesamte Content-Produktion in der Browser-Ansicht vorgenommen werden: von der Planung der Beiträge über die Erstellung der Texte inklusive Lektorat bis zur Veröffentlichung der Inhalte auf Ihrer TYPO3-Website. Außerdem importiert unsere Extension regelmäßig Analyse-Daten aus Google Analytics und zeigt diese als sogenannten „Score“ an den jeweiligen Artikeln und im Dashboard an. So erkennen Sie, welche Themen für Ihre Leser relevant sind und zu den anvisierten Zielen führen. Damit können Sie Ihre Content-Marketing-Strategie kontinuierlich verbessern.