Wo sitzt das Logo auf der Website eigentlich richtig?
Die Platzierung des Logos ist eine der ersten Designentscheidungen beim Layout einer Website. Im Printbereich gibt es darüber selten Diskussionen: Auf Zeitungen und Zeitschriften sind wir es gewöhnt, das Logo mittig vorzufinden. Aber ist das auch für Websites sinnvoll? Und auch zeitgemäß? Schauen wir uns das doch mal genauer an.
Sicherlich für die meisten Fälle over the top, aber mit der Methode Eyetracking lässt sich sehr gut herausfinden, wo der Betrachter das Logo als erstes entdeckt. Mithilfe einer hochauflösenden Kamera mit Infrarotlampen werden die Blickrichtungen des Nutzers aufgezeichnet. Anhand der Ergebnisse kann man den so genannten Gaze Path erstellen; die Reihenfolge, in der die verschiedenen Inhalte der Website angeschaut werden.
Die Ergebnis von Eyetracking-Untersuchungen sowie weitere Studien belegen, dass der obere linke bis mittlere Bereich einer Website als erstes betrachtet wird, weshalb dies theoretisch der ideale Platz für das Logo ist. Eine Erklärung dafür liefert unsere (europäische) Leserichtung: Von oben nach unten und von links nach rechts. Außerdem lassen wir unseren Blick eher auf der linken Seite von oben nach unten schweifen. Jedoch muss man sich hier die Frage stellen: Nehmen wir alles, was wir sehen auch wirklich bewusst wahr?
Ein anderes Argument für die „oben links“-Variante ist das so genannte (Gestalt-)„Gesetz der Nähe”: Da die Navigationzeile oben links beginnt und man meistens mit dem Klick auf das Logo zurück zur Startseite gelangt, gehört das Logo ebenfalls dorthin, wenn es als Navigationselement wahrgenommen werden soll. Zudem liefert das Logo eine Art visuelle Bestätigung, dass der Betrachter tatsächlich auf der Webseite gelandet ist, die er ursprünglich besuchen wollte.
Gewohnheit vs. Innovation
Der Mensch ist ein „Gewohnheitstier” – wir schauen da hin, wo es unserer Erfahrung nach wichtig ist und sind es gewohnt, das Logo irgendwo da "oben" vorzufinden.
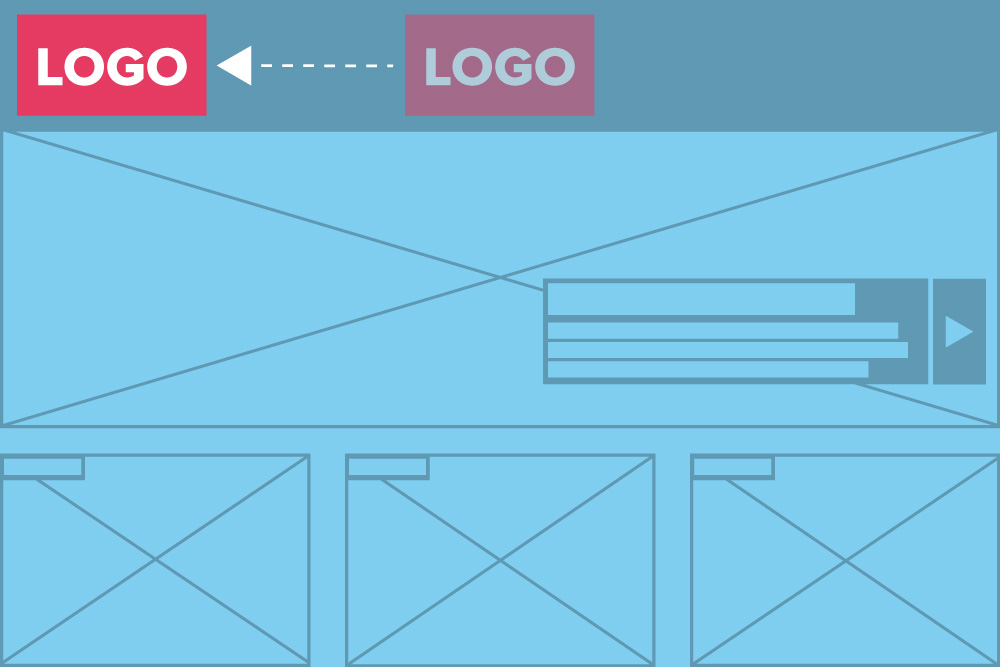
Indem Sie mal nicht das gewohnte Muster anwenden und das „Gesetz der Nähe” bewusst missachten, erreichen Sie vielleicht eine größere Aufmerksamkeit des Betrachters für das Logo, da es nicht als Teil der Navigation, sondern einzeln wahrgenommen wird.
Es kann natürlich auch in die andere Richtung umschlagen: Viele Nutzer orientieren sich unbewusst anhand des „klassischen Musters”, bei dem sich das Logo oben links oder mittig und in der Nähe der Navigationsreiter befindet und nach dem viele Websites aufgebaut sind. Können sie sich auf einer Website nicht innerhalb weniger Sekunden orientieren, zieht das oft eine recht kurze Verweildauer nach sich.
Die internationale Agentur für Online-Marktforschung eResult hat 2014 die „Mental-Maps Studie” durchgeführt, in der die Erwartungen von Usern an typische Onlineshop-Elemente analysiert wurden. Dabei ging es sowohl um das bloße Vorhandensein der Elemente als auch ihre Platzierung. Das Ergebnis:
Das Logo ist ein Must-have und gehört für 59% der Befragten in die obere linke Ecke.
Befindet es sich woanders, sind die Kunden unzufrieden, was wiederum eine geringere Conversion-Rate nach sich ziehen kann. Dass das Logo mittig platziert wird, erwarten laut der Studien hingegen immer weniger Teilnehmer.
Auch im mobilen Bereich ist das Logo von zentraler Bedeutung: User erwarten es ebenfalls im Kopf der Seite und nutzen es gerne zur Navigation. Sei es als direkter Link zur Startseite oder, mit einem kleinen, weiteren Icon daneben, als Träger für das mobile Menü. Mobile Interaktion wird oft in Situationen ausgeführt, in denen man nichts besseres zu tun hat – wie dem Warten auf den Aufruf im Wartezimmer.
Knappe Ressourcen: Zeit und Platz
Die Zeit ist also begrenzt, ebenso wie der Platz auf dem Screen. Daher sind offensichtliche Bedienelemente, die erwartete und gelernte Aktionen erlauben, für eine gute mobile User Experience (UX) notwendig. (Mehr zum Thema mobile Websites finden Sie hier: Wir brauchen eine mobile Website – So wird TYPO3 responsive)
Fazit
Letztendlich gilt: Eine Website ist ein Programm, das den Nutzer ohne Handbuch erreicht. Es gibt viele Möglichkeiten, ansprechende Seiten zu gestalten und dabei sind manche im Bezug auf gute UX mehr und andere weniger sinnvoll. Tendenziell kann man sagen, dass Sie bei Websites, die eher der Unterhaltung dienen, Ihr Logo ganz individuell platzieren können (Beispiel: kika.de). Im funktionalen Bereich ist es dagegen zweckmäßiger, das Logo links oben zu platzieren, da sich der Kunde daran orientiert und Orientierung erhält – u.a. die Bestätigung, dass er auf der richtigen Website gelandet ist.
Die oben-links-Variante ist zusätzlich auch platzsparender. Platziert man sein Logo mittig, ist man dazu geneigt, die Navigationselemente darunter zu legen, was den Header deutlich höher macht, als wenn man die Navigationselemente neben das Logo setzt. Außerdem hilft diese Platzierung beim Branding, da der Blick laut Eyetracking-Studien ab und zu auf der linken Seite nach oben schweift und durch das wiederholte Ansehen des Logos die Marke mehr und mehr verinnerlicht wird.